- Home
- .NET tutorials
- How to install an ASP.NET Core .NET 5 app on Ubuntu 20.04
How to install an ASP.NET Core .NET 5 app on Ubuntu 20.04
Published: Monday 7 December 2020
We will demonstrate how to install an ASP.NET Core in .NET 5 application on Ubuntu 20.04.
With ASP.NET applications, they pretty much had to be ran on a Windows Server.
However, with ASP.NET Core, not only can we run it on Windows, we can also run it on Linux, or a Mac.
To demonstrate how to run it on Ubuntu 20.04, we will purchase a virtual private server (VPS).
Once the VPS has been set up, we will publish an ASP.NET Core Web API and upload it to the VPS.
Then we need to configure our VPS, which will be done using SSH commands.
Sign Up For Hosting
We are picking A2 Hosting to purchase our VPS for web hosting.

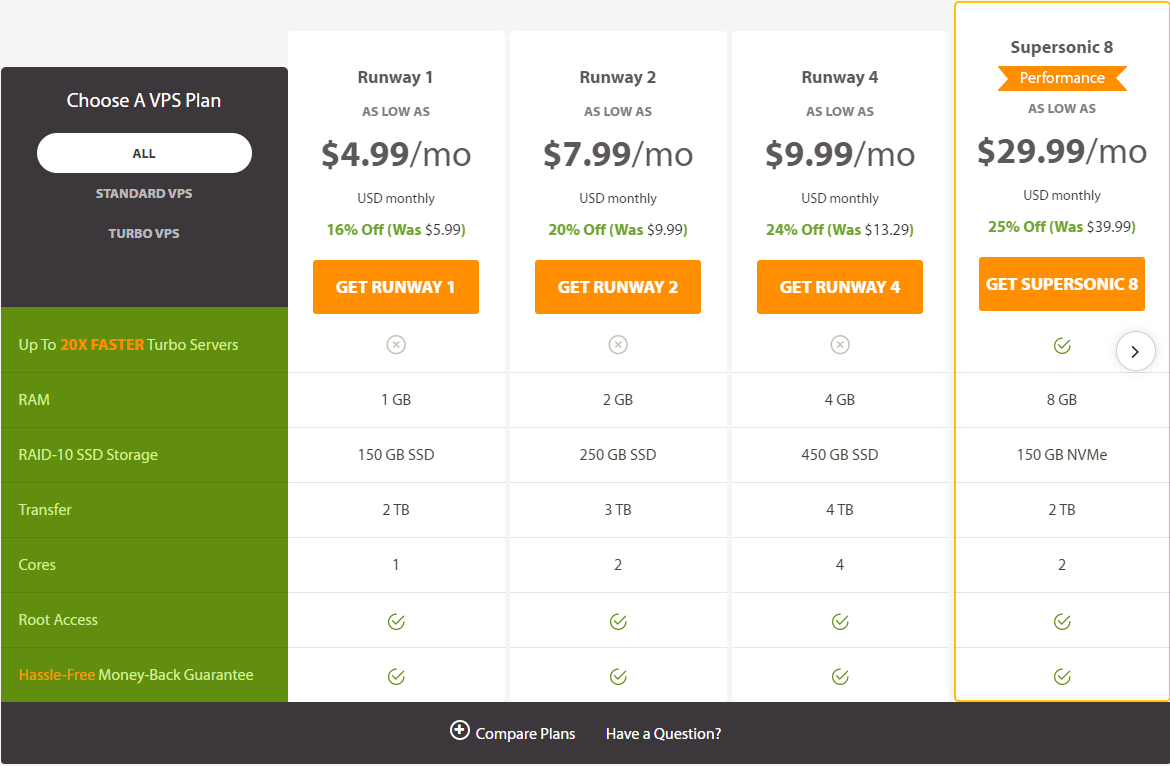
A2 Hosting Unmetered VPS Prices. Prices correct on 29th November 2020.
As we have a very small ASP.NET Core Web API to deploy, we are going to use the Runaway 1 plan.
The Runaway 1 plan offers us 1 GB of RAM, 150 GB SSD storage, 2TB transfer and one core.
I would always go for the lowest possible spec for an application. As it's a virtual server, it's very easy to scale up if needed.
Then it's a case of purchasing the VPS.
Once purchased, I found that the VPS was set up in a matter of minutes.
That meant I could get on with configuring the VPS so it could run our ASP.NET Core in .NET 5 app.
Configure The VPS
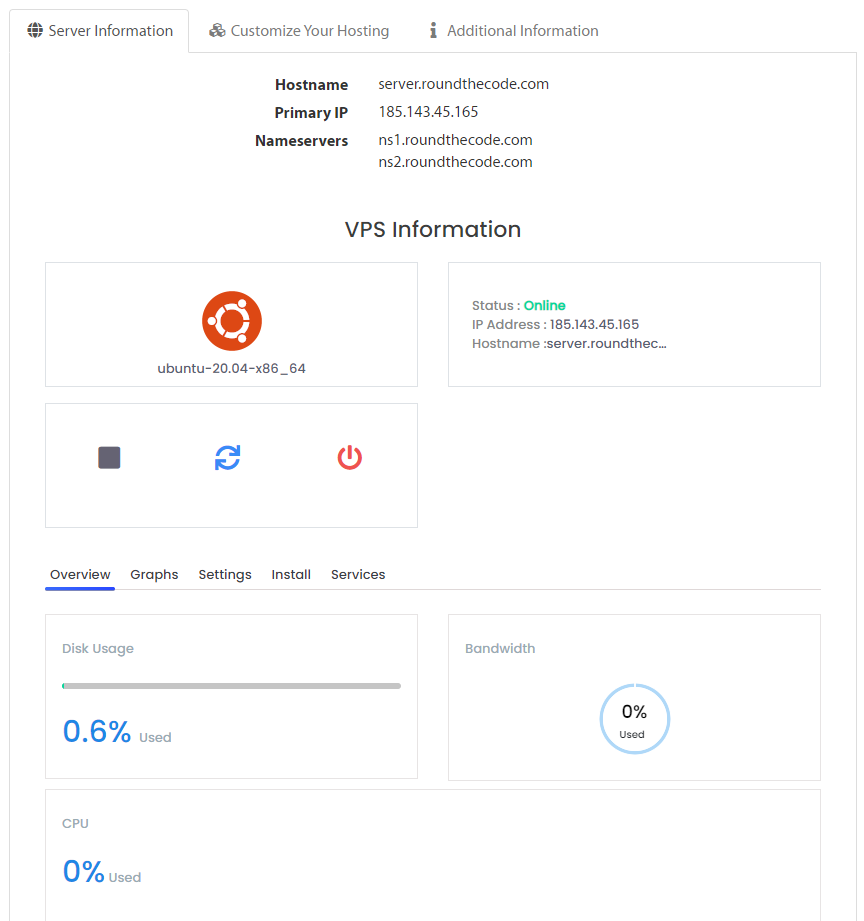
When configuring the VPS, we are given a control panel from A2 Hosting.
This gives us information, such as:
- Server information
- Customise your hosting
- Additional information such as SSH details
In addition, it tells us what operating system is installed. From there, we can control whether we want to stop or start the VPS, restart the VPS, or turn it off.
There is also additional information provided, such as how much disk space has been used and how much CPU is currently being used.

VPS Server Information on the A2 Hosting Control Panel
Add an A Record To Our Domain Name
The next step is to add an A record to our domain name. The A record will point to the VPS's IP address.
We are going to be running our application on dotnet.roundthecode.com so I will need to go ahead and add that record to dotnet in the roundthecode.com domain name records.
Publish Our ASP.NET Core Web API
We have a very simple ASP.NET Core Web API application that we need to publish to our VPS. The ASP.NET Core Web API does not link up with a database.
But before we do that, we need to make a change and add forwarded headers.
When running ASP.NET Core on Ubuntu, the common way to do it is to run the application on a Kestrel server, then proxy that server into Apache. From there, Apache will serve the application to the world-wide web.
Of course, the IP address requested would be lost when accessing the Kestrel server, so the whole point of forwarded headers is to carry the original IP address with it.
We need to go into the Startup class and make that change to support forwarded headers.
public class Startup
{
...
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
...
app.UseForwardedHeaders(new ForwardedHeadersOptions
{
ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto
});
...
}
}From there, we can then publish our ASP.NET Core Web API.
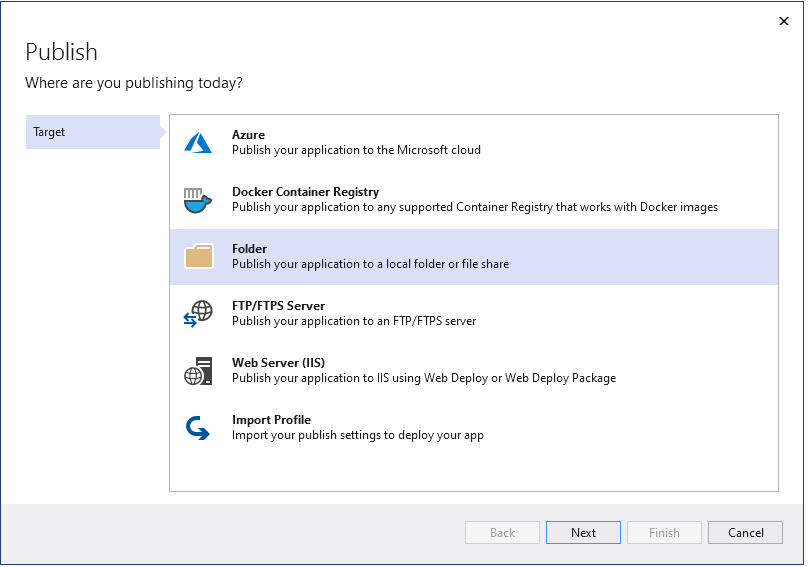
In Visual Studio 2019, we go to Build -> Publish.
Create a new profile, and make sure that the application is built to a folder.

Publish an ASP.NET Core in .NET 5 app to a Folder in Visual Studio 2019
Go through the steps and that will publish the application to the delegated folder.
Connect To VPS
We will be using SSH to connect to the VPS.
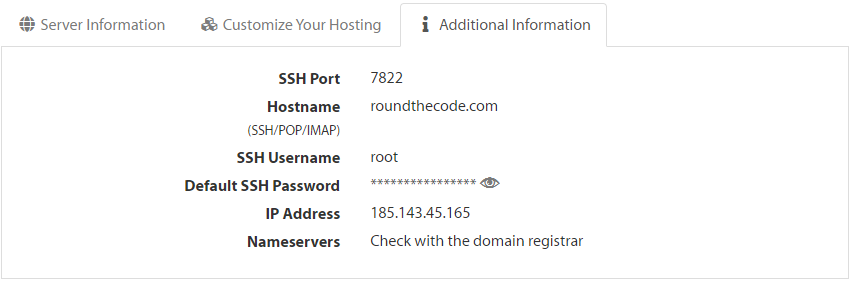
Inside the A2 Hosting Control Panel, the Additional Information tab will give us the SSH details. Clicking on the "eye" icon will reveal the password to use SSH.

SSH Information on A2 Hosting Unmetered VPS
Now that we have the SSH details, we need to connect to our VPS through SSH.
To do that, we open up Windows Powershell (in Administration mode) and run the following command.
ssh {username}@{domain} -p {portnumber}So in my instance, the placeholders would be replaced with the following:
ssh root@dotnet.roundthecode.com -p 7822From there, it will ask for the password.
Assuming the password is correct, we will be connected to our VPS via SSH.
Add a New User
We want to create a new user. The whole point of this is so we can use this user to connect to our VPS via SFTP, and upload the published files from our ASP.NET Core Web API.
For this, we are going to create a new user called "roundthecode".
This is done by calling this SSH command:
sudo adduser roundthecodeWe are prompted to give this user a password and confirm it. All other options can be left blank.
Install Software
There is some software we need to install.
Nano is the first piece of software we will be installing. Nano basically works as a text editor in SSH. We will be using this to create configuration files on our VPS.
Run the following SSH command to install Nano.
sudo apt install nanoNext, we need to install Apache.
With A2 Hosting, Apache has already been installed. But on other VPS solutions, it might not have been.
So to install Apache, run the following SSH command.
sudo apt install Apache2From there, we need to install a number of Apache mods.
Run each of these SSH commands to install the appropriate mods.
sudo a2enmod rewrite
sudo a2enmod proxy
sudo a2enmod proxy_http
sudo a2enmod headers
sudo a2enmod sslThe final thing we need to do with Apache is set to set up a configuration file to run our application.
Run the following command to create a configuration file:
sudo nano /etc/apache2/sites-enabled/api.confThen add the following contents to api.conf:
<VirtualHost *:*>
RequestHeader set "X-Forwarded-Proto" expr=%{REQUEST_SCHEME}
</VirtualHost>
<VirtualHost {domain}:80>
ProxyPreserveHost On
ProxyPass / http://127.0.0.1:5000/
ProxyPassReverse / http://127.0.0.1:5000/
ServerName {domain}
ServerAlias {domain}
ErrorLog ${APACHE_LOG_DIR}api-error.log
CustomLog ${APACHE_LOG_DIR}api-access.log common
</VirtualHost>Replace the {domain} placeholder with the domain the application will run on. In my instance, we would replace {domain} with dotnet.roundthecode.com.
This Apache configuration is set up to proxy in the application located on localhost:5000. This is where our ASP.NET Core Web API will be hosted, which we will set up in a bit.
Once happy with the configuration, press CTRL + X to exit the application. Hit Y to save the changes.
Then it's a case of restarting Apache. To do that, run the following SSH command:
sudo systemctl restart apache2Uploading The Application
To upload the application, we are going to use FileZilla.
Inside FileZilla, we need to set up a new profile with the following credentails:
- Protocol: SFTP
- Host: {domain}
- Port: 7822 (same as SSH port number)
- User: {username}
- Password: {password}
The {domain} placeholder would be replaced with the domain where the VPS is located. In my instance, it would be dotnet.roundthecode.com.
The {username} and {password} placeholders would be replaced with the user we created on the VPS earlier in the article.
Once connected, create a new folder called "api" and upload the published files. The ASP.NET Core Web API will now be sitting on /home/roundthecode/api on our VPS.
Copy The Application to /var/www and Set Owner
We now need to copy the application to /var/www. To do that, we run the following SSH command:
sudo cp -r /home/roundthecode/api /var/www/Our ASP.NET Core Web API now resides on /var/www/api.
The next thing we need to do is set the owner of /var/www/api. We are going to set it to the group "www-data".
To do that, run the following SSH command:
sudo chown -R www-data:www-data /var/www/apiGet The Microsoft Packages for Ubuntu
Ubuntu needs to get a listing of all the packages from Microsoft.
This can be done running these SSH commands:
wget https://packages.microsoft.com/config/ubuntu/20.04/packages-microsoft-prod.deb -O packages-microsoft-prod.debsudo dpkg -i packages-microsoft-prod.debFrom there, we need to install apt-transport-https and the ASP.NET Core 5 runtime.
This can be done by running these SSH commands:
sudo apt-get update
sudo apt-get install -y apt-transport-https
sudo apt-get update
sudo apt-get install -y aspnetcore-runtime-5.0Add Service
With the ASP.NET Core runtime installed, we can set up our ASP.NET Core Web API application as a service.
To do that, we need to create a new service. We can do that with this SSH command:
sudo nano /etc/systemd/system/api.serviceThen, adding the following contents into that file:
[Unit]
Description=Api
[Service]
WorkingDirectory=/var/www/api/
ExecStart=/usr/bin/dotnet /var/www/api/RoundTheCode.MyApi.dll
Restart=always
# Restart service after 10 seconds if the dotnet service crashes:
RestartSec=10
KillSignal=SIGINT
SyslogIdentifier=api
User=www-data
Environment=ASPNETCORE_ENVIRONMENT=Production
[Install]
WantedBy=multi-user.targetThe WorkingDirectory option represents the location as to where our ASP.NET Core Web API is located.
The ExecStart option runs dotnet and executes the main DLL file for the application.
Enable, And Start The Service
With the service configured, we can now enable and run the service.
To enable the service, run this SSH command:
sudo systemctl enable api.serviceThen it's a minor change to start the service in SSH:
sudo systemctl start api.serviceTo check that it's running fine, we can run this SSH command:
sudo systemctl status api.serviceThis will show that our ASP.NET Core Web API is running on localhost:5000.
Check The Application Is Working
As Apache is set up to proxy the ASP.NET Core Web API on localhost:5000, it should now be running.
Hit the domain name in a browser tab and see the application in action.
This is also demonstrated in our tutorial below.
Saving Money on Hosting
One of the benefits of running a web application on Linux is that web host costs are normally cheaper.
And that's the benefit of ASP.NET Core. It can be ran on a Linux operating system, such as Ubuntu.
This means we don't have to pay expensive prices for Windows hosting. We can go for a much more affordable Linux server.
And who doesn't want to save money?
Latest tutorials

How to upload files in an ASP.NET Core Web API
Learn how to upload files with IFormFile and IFormFileCollection using minimal APIs in ASP.NET Core, and how to generate antiforgery tokens.

